Server Requirements
As you know this system is in Wordpress CMS. The Wordpress CMS has a few system requirements.
You will need to make sure your server meets the following requirements:
- PHP 7.4 or greater
- MySQL 5.6 or greater OR MariaDB 10.1 or greater
- Nginx or Apache with mod_rewrite module
- HTTPS support
Plan Setup
Plan settings steps :
- Login to website's admin panel
- Go to Settings > admin settings, and fill your websites settings (like title, subtitle logo)
- Go to Plugins > Activate WooCommerce before activating umw plan.
- Go to Plugins > Activate Unilevel mlm woocommerce plan .

Create First User
Plan settings steps :
- Username --> Enter your username.
- Password --> Enter the password.
- Confirm password --> Enter the password that is same as filled in password.
- Email --> enter your valid email.
- First name --> enter your First name.
- Last name --> enter your Last name.
Fill all given fields.

That's Done!!
General Settings
General settings steps :
- Register Users to FMW during checkout --> if you checked this option then user can register during checkout process.
- Redirect After Registration --> Select the page where normal user will redirect after registration.
- Affiliate user Redirect Page --> Select the page where affiliate user will redirect after registration.
- No. of referrals --> is maximum number of referrals can be join directly under a single person.
- No. of level --> is maximum number of level user can get level commission.
- Withdrawal limit --> Enter the withdrawal limit , how much money your can withdrawal, and update settings.
- Plan Based On --> Select your plan base, means you want to run your plan on price value or want to run on point value.
- Conversion rate --> If you chose Point you have to enter conversion rate.
Fill all given fields
That's Done!!

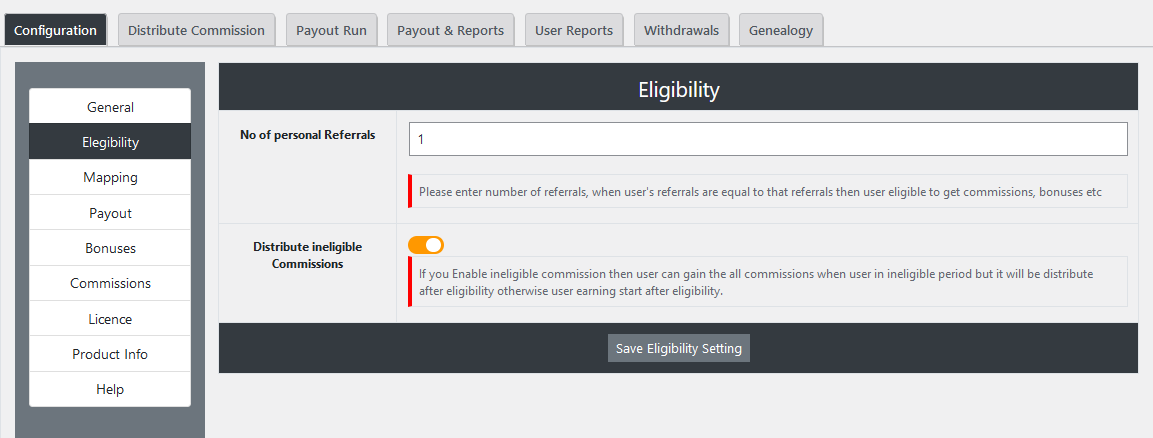
Eligibility Settings
Eligibility settings steps :
- No of personal Referrals --> That eligibility is eligible the user for payout ,when user’s referrals are equal to total personal referrals then the user eligible for payout.
- Distribute ineligible Commissions --> Enable the option if you want to distribute commission.
- update settings.
That's Done!!

Mapping Settings
Mapping settings steps :
- Order completion status --> when order is placed and order status changed to selected status them user become paid and sponsor and parent’s commission will be generated.
- update settings.
That's Done!!

Payout Settings
Payout settings steps :
- Company Commission --> This amount is deduct from the each payout and credit this amount in first user account.
- Join Commission --> This amount will be credit in each user’s account and that commission only one time credit in user’s account.
- Referral Commission --> This commission Amount is created in user’s account when they add the users in network and who is sponsor that get this amount and this amount would be in fixed or Percentage(if this amount in percent then the percent amount will be calculated from the order total).
- Service Charge --> This Amount is debited from user’s total created amount when payout run and this amount would be in fixed or Percentage.
- Tax Deduction --> This Amount is debited from user’s total created amount when payout run and this amount would be in fixed or Percentage.
- Cap Limit Amount --> Cap limit is prevent the payout amount limit , that prevent the payout amount never be greater to cap limit amount.
- Update settings.
Fill all given fields
That's Done!!

Bonus Settings
Bonus settings steps :
- No. of direct referral --> Enter the no. of direct referral.
- Payout amount --> Enter payout amount.
- Add/Remove --> You can add slab on click of add button to add the new row, you can add how much you want, for delete the row you have to click on remove button.
- Update settings.
Fill all given fields
That's Done!!

Bonus Settings
Bonus settings steps :
- Level Name --> You need to give the name to each level if you are not want to give name then enter only 1 2 3 …
- Commission Amount --> Set commission amount to each level, which user on that level user get the amount(if commission type is percent then each product have the setting for level commission amount the amount will be calculate from that).
- Update settings.
Fill all given fields
That's Done!!

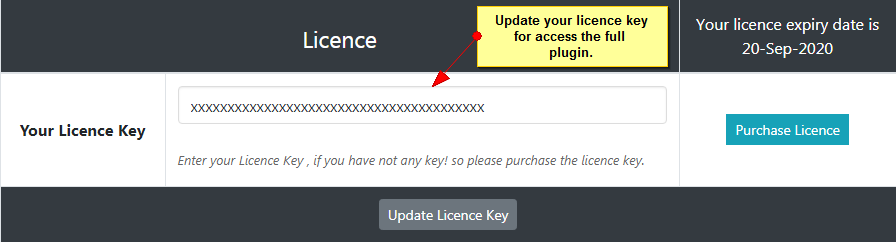
Lisence settings
Lisence settings steps :
- Licence --> Enter your licence key to use the plugin and this key is provide by us, If you don’t have key then click on purchase licence and purchase the licence.
- Update settings.
Fill all given fields
That's Done!!

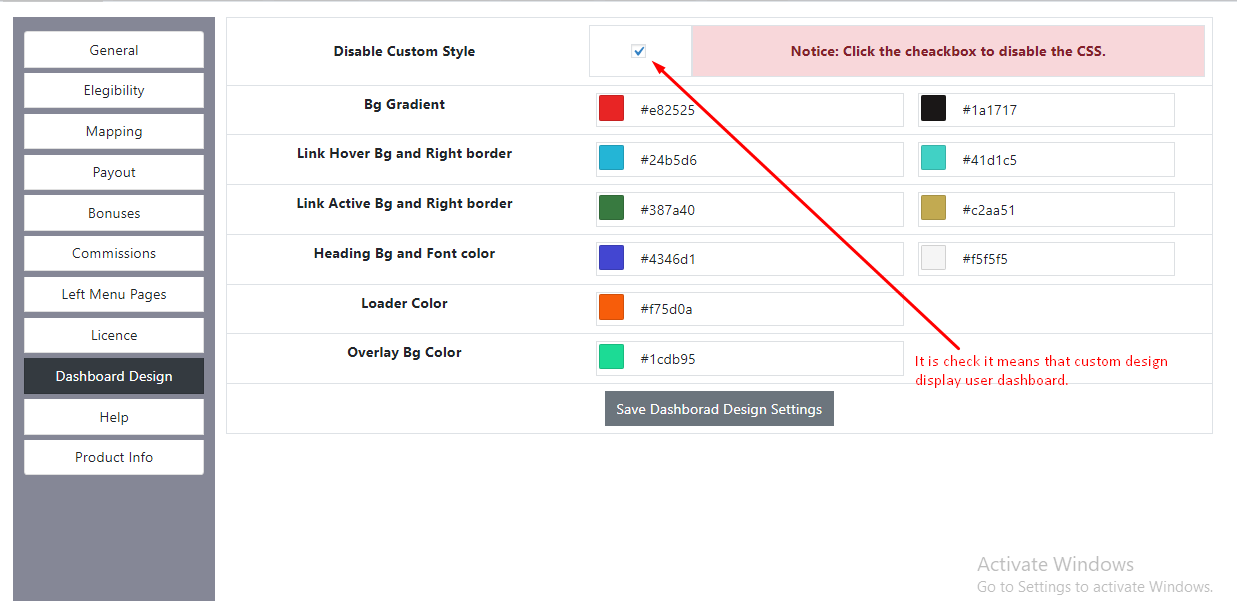
Dashboard Design Setting
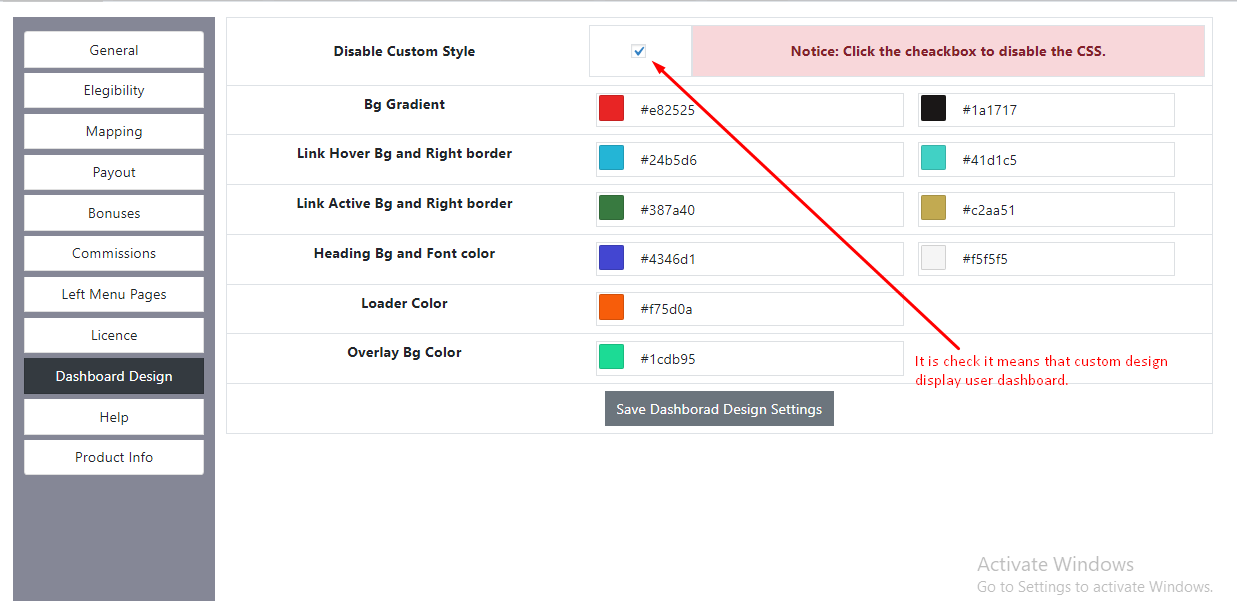
Dashboard Design Setting :This setting is used for design the dashboard of front end or user end. Admin can design the user dashbord with the help of these settings. Admin can enabled or disabled these settings.
- Bg Gradient--> This Bg Gradient setting or color is applied on left menu background color with gradient.
- Link Hover Bg and Right border--> This Link Hover Bg and Right border setting or color is applied on left menu background color and right small border display when hover on left menu.
- Link Active Bg and Right border--> This Link Active Bg and Right border setting or color is applied on left menu background color and right small border display when active or visited the left menu.
- Heading Bg and Font color--> This Heading Bg and Font color setting is display the background color and font color on the heading and table header on user Dashboard.
- Loader Color--> this is applied on the loader color when any ajax request is execute on user end.
- Overlay Bg Color--> this is applied on the Overlay background color when any ajax request is execute on user end.
- Click Save Dashboard Design Settings.
Disable Custom Style--> Admin can enabled and disabled the style on user dashboard. If You will click on checkbox it means that disabled the defaults dashboard designing and your custom designing will be set. if You will unchecked the checkbox and then save it means that default designing will set and your custom designing is unset.
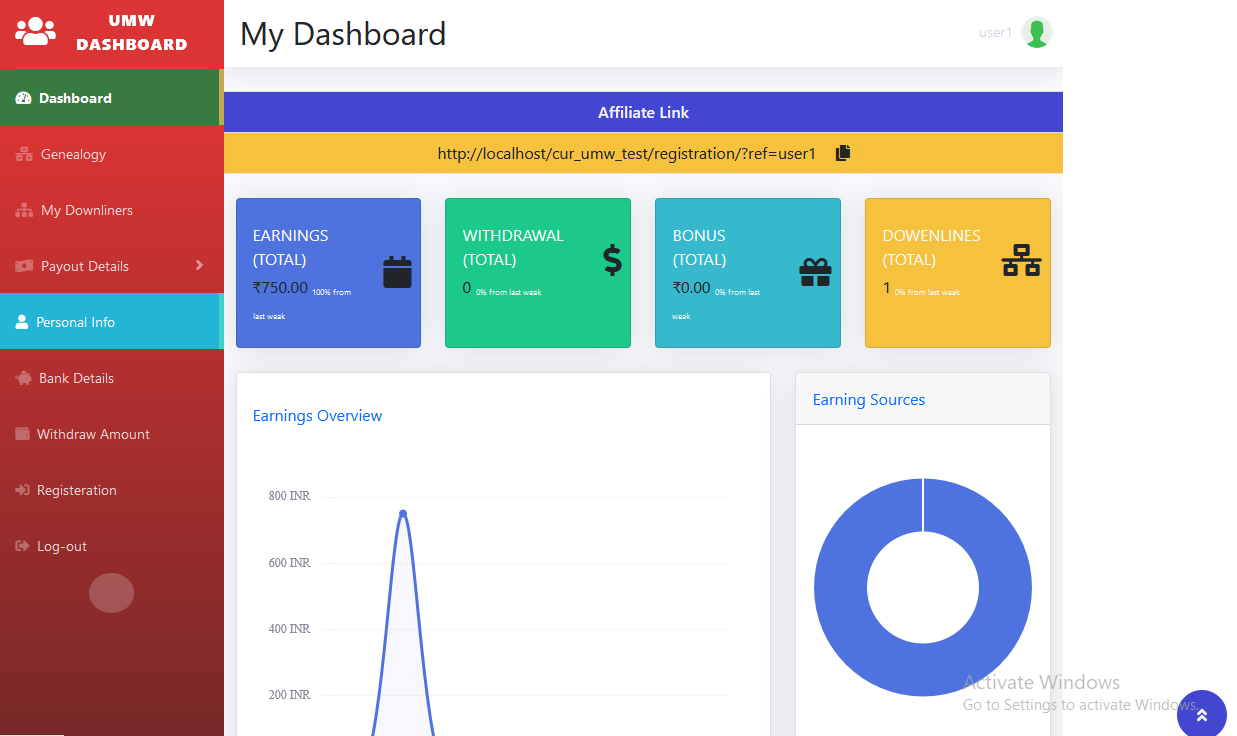
User Dashboard design will display the before apply the custom css or we can say the default user dashboard Design Settings.

Default Design User Dashboard

User Dashboard design will display the after apply the custom css or we can say the custom user dashboard Design Settings.

Custom User Dashboard

Calculate Commission
Before Calculate i remind you the settings.
- Referral commission -->15%
- Join Commission -->10%
- Company Commission -->15%
- Regular Bonus -->2Ref : 100rs, 4Ref : 250rs, 8Ref : 350rs, 12Ref : 700rs, 15Ref : 1500rs, 20Ref : 2000rs.
- Level Commission --> 1:25%, 2:22%, 3:17%, 4:13.5%, 5:10.5%, 6:7.5%, 7:4.5%.
- Product Level commission Setting is 50% Means Level Commission Calculate From the 50% of Product price.
- When Register user 2 & user 3 under user 1 And both Purchase a product(5000 rs). Lets check commissions and genealogy.
- User 2 purchase is 5000 and also user 3 purchase is 5000.
- Referral commission by user 2 is 15% of 5000 is:-
- 5000*15/100=750.00
- same amount by user3
- Referral Commission is 750.00+750.00=1500.00
- User 2 and User 3 Parent is User 1 and user 1 is on 1st Level
- Level Commission by user 2 is 25% of 2500
- (Because Product have the 50% level commission so level commission is calculate from 2500.00)
- 2500*25/100=625.00
- Same amount by user3
- Level Commission is 625.00+625.00=1250.00
- User 1 have now 2 referrals (user2 & user3) so according to setting 2Ref:100rs
- Regular Bonus is 100.00
- Company commission by user 2 is 15% of 5000 is:-
- 5000*15/100=750.00
- same amount by user3
- Company Commission is 750.00+750.00=1500.00
That's Done!!

How to run payout?
Go to umw > Run Payout. Here is all type of commission that user will get.
- Payout run : Here you will find the run payout button. Click on this button to run payout.

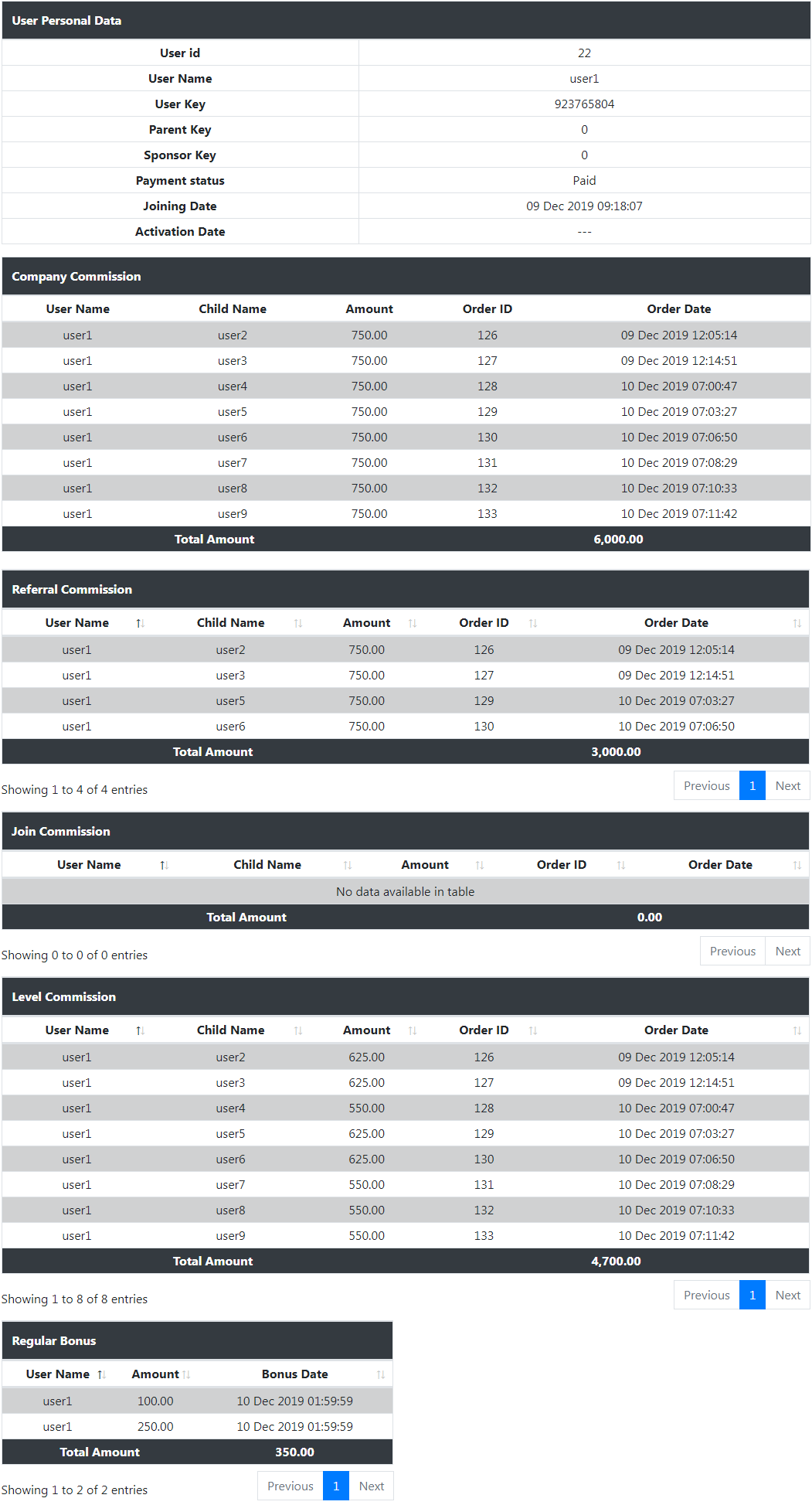
How can i check user reports?
Go to umw > User Report. Here you will see user reports listing with total commissions, bonuses and deductions.

- Action : Here you will find the button. click on this button to check particular user report.
- Personal detail : Here you will find the all personal detail of user.
- Company commission : If this user is company then you can see company commission .
- Level commission : Here you can see level commission of user.
- Join commission : Here you can see join commission of user.
- Referral commission : Here you can see referral commission of user.

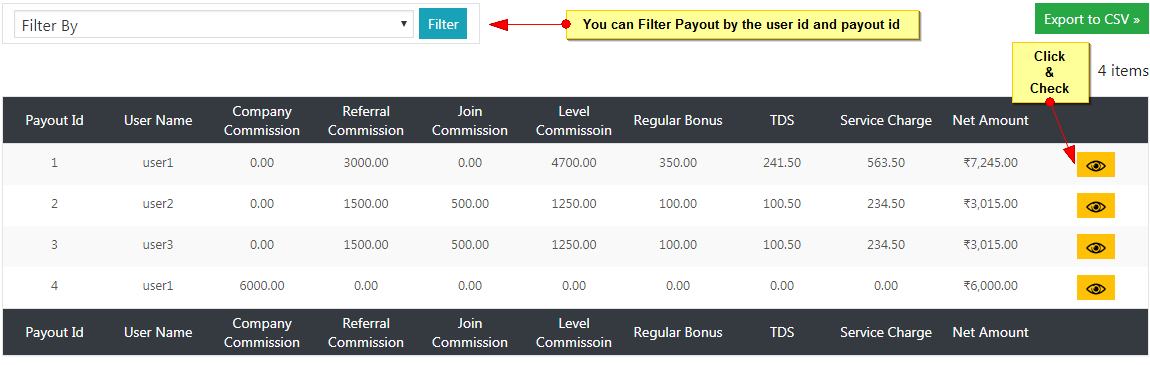
How can i check payout reports?
Go to umw > Payout report. here you will see master payouts listing with total commissions, bonuses and deductions.

- To view details of payout click on action button, here you will see the user's payouts with their total commissions, bonuses and deductions.
- To view user's payout details click on action button, here you will see complete details of that users payout.

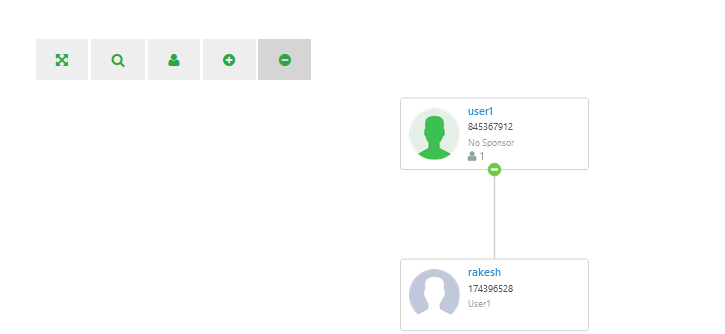
Genealogy
In our system we have developed genealogy with d3.v4 organization chart .

How To Manage Withdrawals Requests?
Go to umw > Withdrawals. Here you will see user withdrawal requests.
Click on action pay button to change status of withdrawal request. you can change withdrawal status only once.

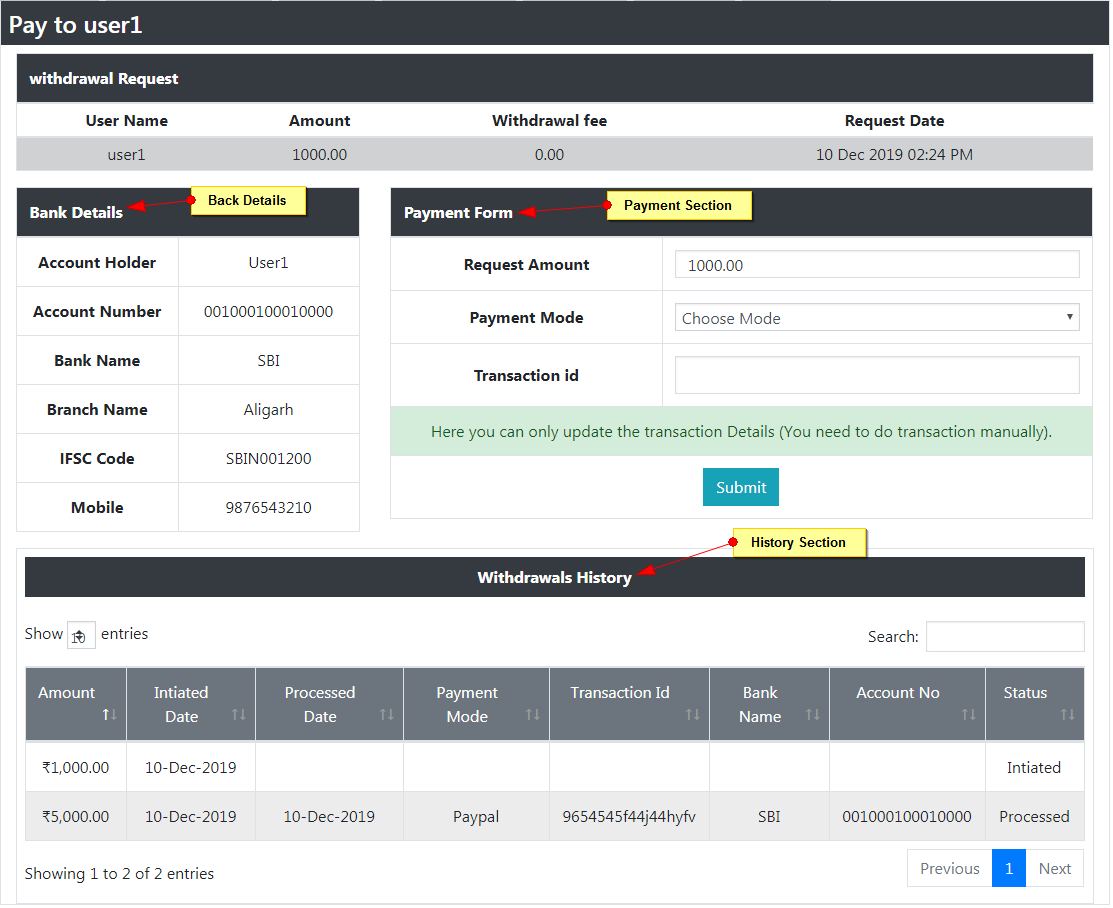
- To view details of withdrawal click on action pay button, here you will see the user's withdrawal requset and you can accept request and you can see history of withdrawal .
- Here you will get the all detail of withdwaral request. and history of withdrawal request. here we have three sections.
- withdrawal request Here you will get the all detail of withdrawal request.
- Bank detail here we have account detail of user for the payment.
- payment form payment form for change the status of payment .
- Withdrawal history here we have history of withdrawal, paid request, process request, initiate request.

SMS Settings
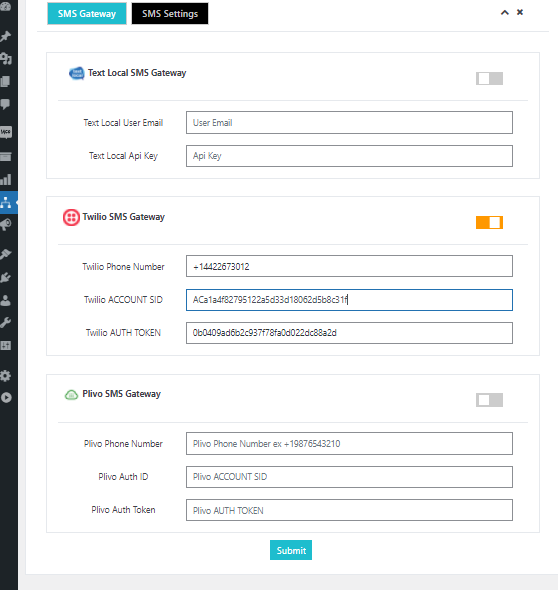
Click on Gateway button to see gateway settings, In our system we have developed three SMS gateway.
- To use TEXT LOCAL SMS gateway fill all the credential of TEXL LOCAL SMS gateway
- To use Twilio SMS gateway fill all the credential of Twilio SMS gateway
- To use Plivo SMS gateway fill all the credential of Plivo SMS gateway

Click on SMS settings button to see SMS settings,.
- Write the message in message box that you want to send to user .
- Select the mail type for what you re typing mail.
- Click and use in message you can use these keywords in your message.
- Click on Submit button to save the message.

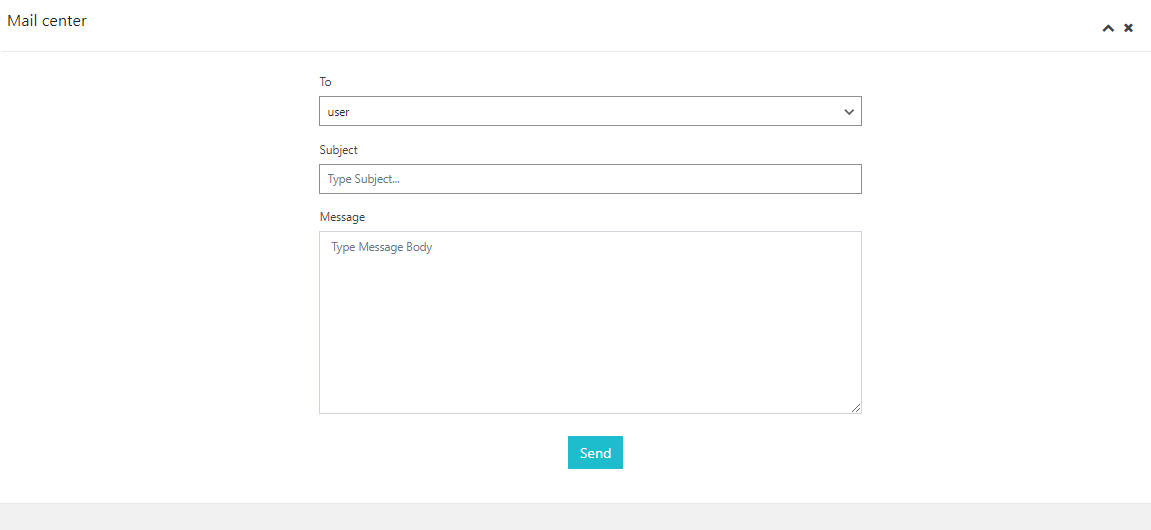
Mail Center
- Select the user him you want to send mail
- Enter the subject of mail
- Type the message that you want to send to user

Mail Settings
- Write the mail in message box that you want send to user.
- Select the mail type for what you re typing mail.
- Click and use in message you can use these keywords in your mail.
- Click on Submit button to save the mail.

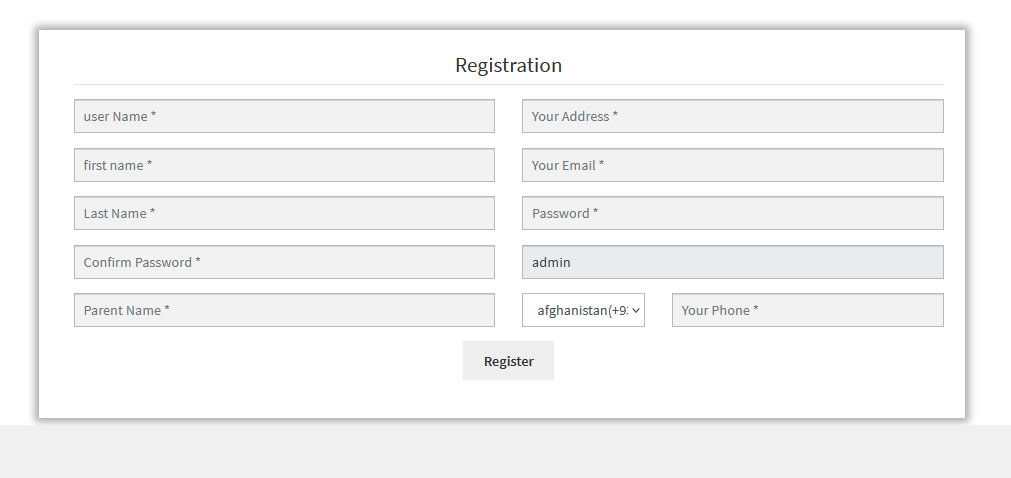
Registration
Registration steps :
- Username--> Your username should be unique otherwise it will return an error.
- First Name--> Enter your first name.
- Lat name--> Enter your last name .
- Password--> Enter your password.
- Confirm password--> Enter your confirm password , password and confirm password should be match otherwise it will return an error.
- Parent name --> Enter your parent name, parent is the person that is just uplines you.
- Address--> Enter your Address.
- Email--> Your Email also should be unique otherwise it will return an error.
- Sponsor name--> Enter your sponsor name, sponsor is a person who refer you in this plan.
- Mobile no.--> Select your country phone code and enter your mobile no. and click on get otp to verify your number.
That's Done!!

Join
Join steps :
- Phone--> Enter your Phone .
- Sponsor--> Enter your Sponsor name.
That's Done!!

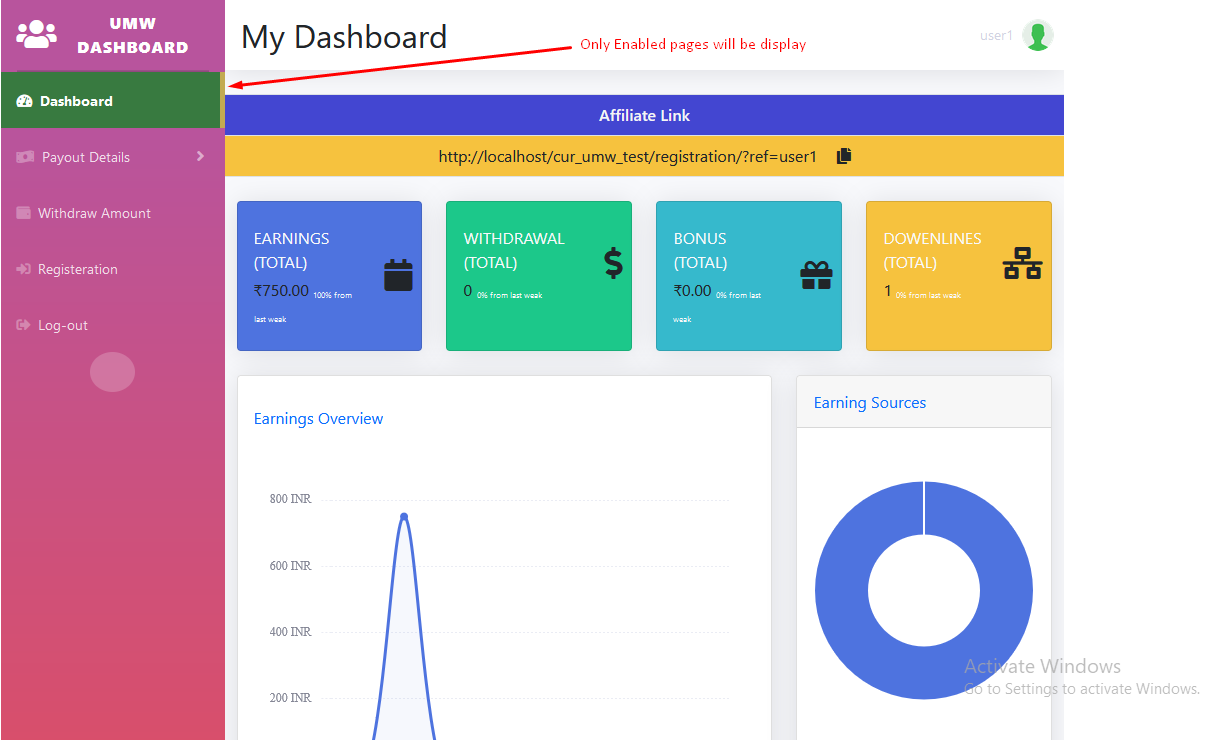
User Dashboard
User Dashboard :
- User earning--> User earning details how much user earn, how much withdrawal by user and the no. of referrals.
- This section is display the user’s all details like that.
That's Done!!

Genealogy
In our system we have developed genealogy with d3.v4 organization chart .

That's Done!!
User Payout Details
User Payout Details :
- payout list--> Here we have total payout list details you can check how much commission you get from which commission.
- particular commission--> If you want to know about particular commission then Check on tab that you want to know about.

That's Done!!
User Account Details
User Account Details :
- Plese fill your all details otherwise you can not withdrawal amount from your account Update your account details.

That's Done!!
User Withdrawal details
User Withdrawal details :
- Account details--> Here we have total amount details your current amount, requested amount and pending amount.
- Withdraw Amount--> Withdrawal form enter your amount how much you want to withdrawal and click on request now to withdrawal tha amount.
- Withdrawal List--> You have withdrawal amount deatils .

That's Done!!
Shortcode Details
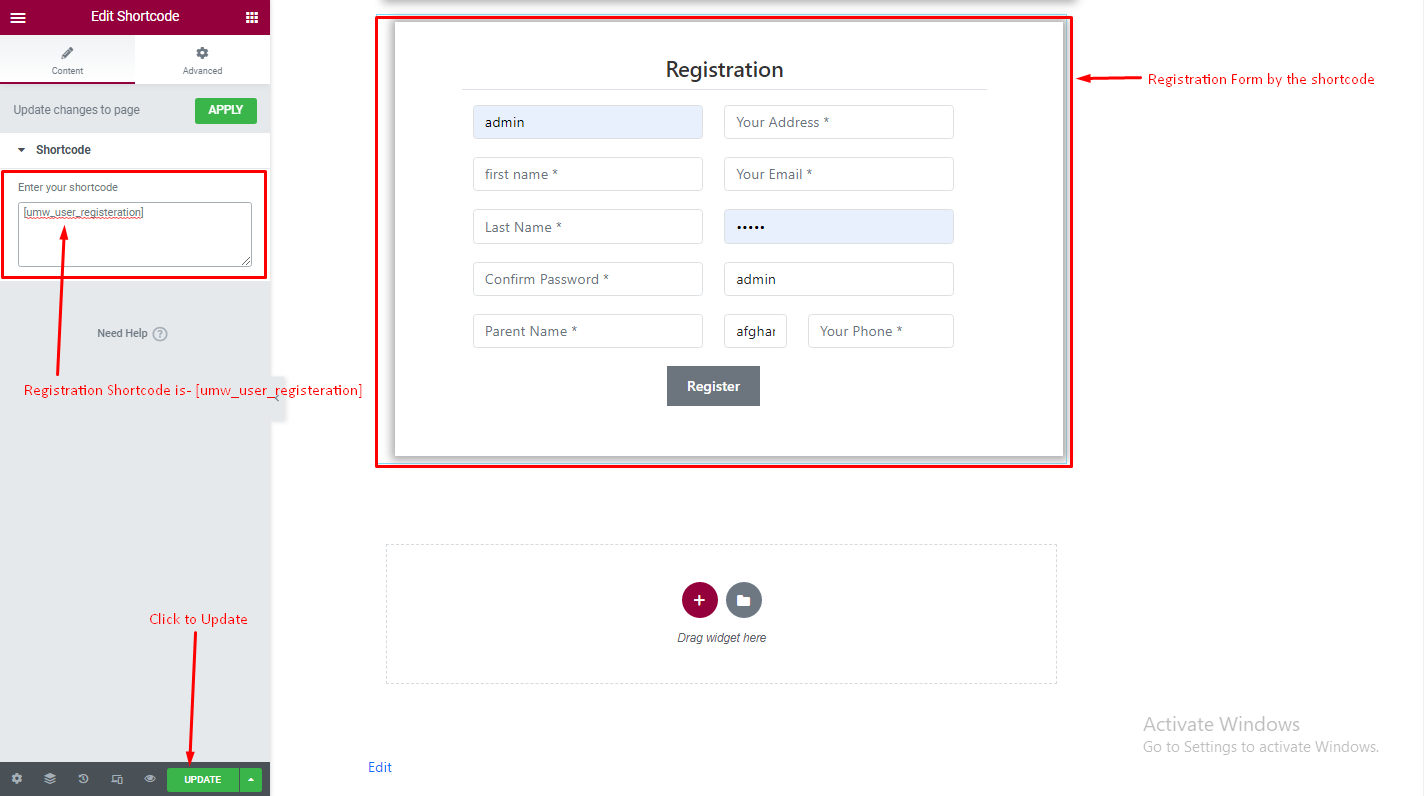
Registration Shortcode - [umw_user_registeration] : Registration Shortcode is used for add the Registration Form or functionality on the any page by use the registration shortcode direct or with the help elementor plugin. ex-[umw_user_registeration]
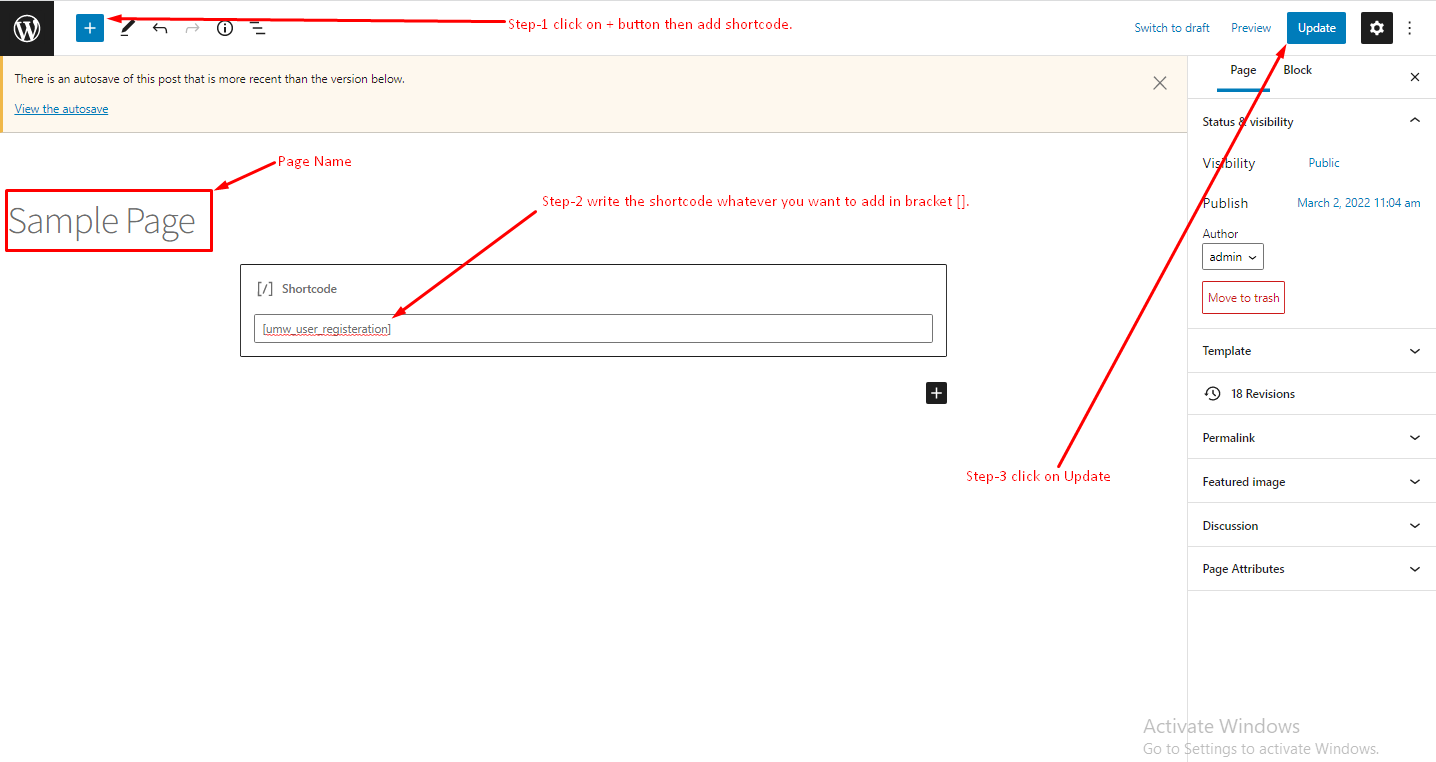
- Step-1 --> Goto All Pages in Pages
-

- Step-2--> Click on the edit link of the page whatever pages add shortcode see below the image.
-

- Step-3--> Add shortcode to follow the steps show in below image.
-

- Step-4--> Display the Registration Form on sample Page add by the Shortcode on Sample Page.
-

That's Done!!
- Step-1 --> Goto All Pages in Pages
-

- Step-2--> Click on the Edit with Elementor link of the page whatever pages add shortcode see below the image.
-

- Step-3--> Add shortcode to follow the steps show in below image.
-

- Step-4--> Display the Registration Form on sample Page add by the Shortcode on Sample Page in Elementor.
-

That's Done!!
Login Shortcode
Login Shortcode - [umw_login_form] : Login Shortcode is used for add the Login Form or functionality on the any page by use the Login shortcode direct or with the help elementor plugin. ex-[umw_login_form]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
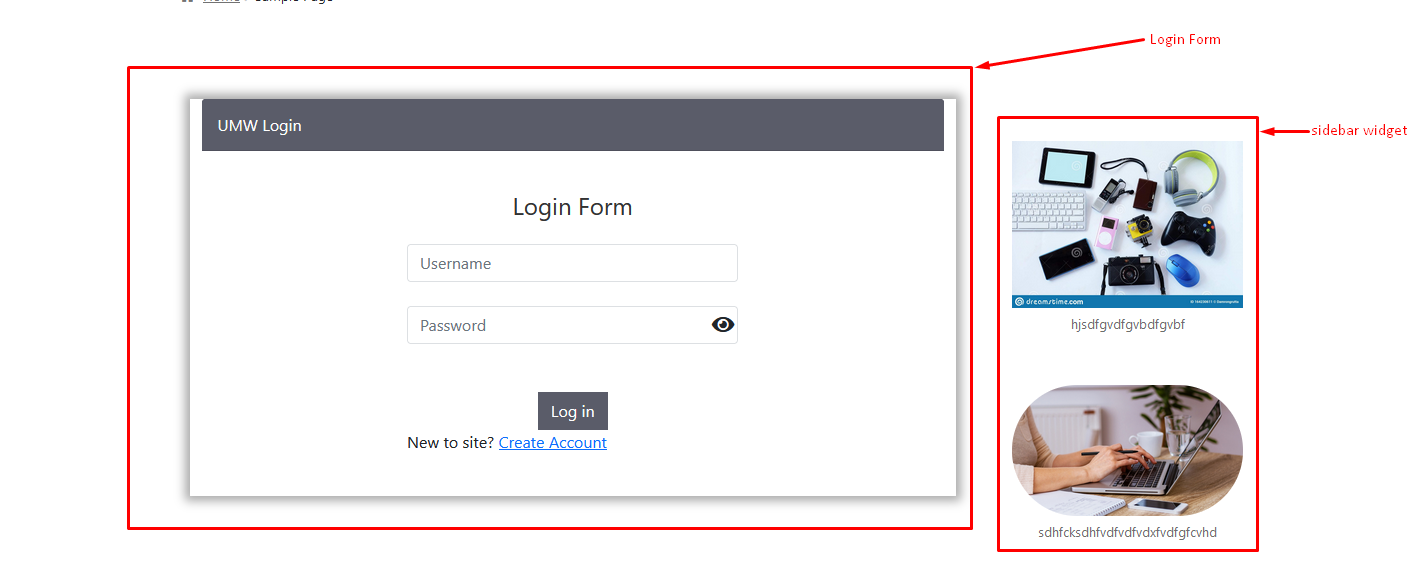
- Step-4--> Display the Login Form on sample Page add by the Shortcode on Sample Page.

That's Done!!
Genealogy Shortcode
Genealogy Shortcode - [umw_genealogy] : Genealogy Shortcode is used for display the genealogy on the any page by use the Genealogy shortcode direct or with the help elementor plugin. ex-[umw_genealogy]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Genealogy on sample Page add by the Shortcode on Sample Page.

That's Done!!
My Downliners Shortcode
My Downliners Shortcode - [umw_my_downlines] : Downliners Shortcode is used for display the our downliners on the any page by use the Login shortcode direct or with the help elementor plugin. ex-[umw_my_downlines]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
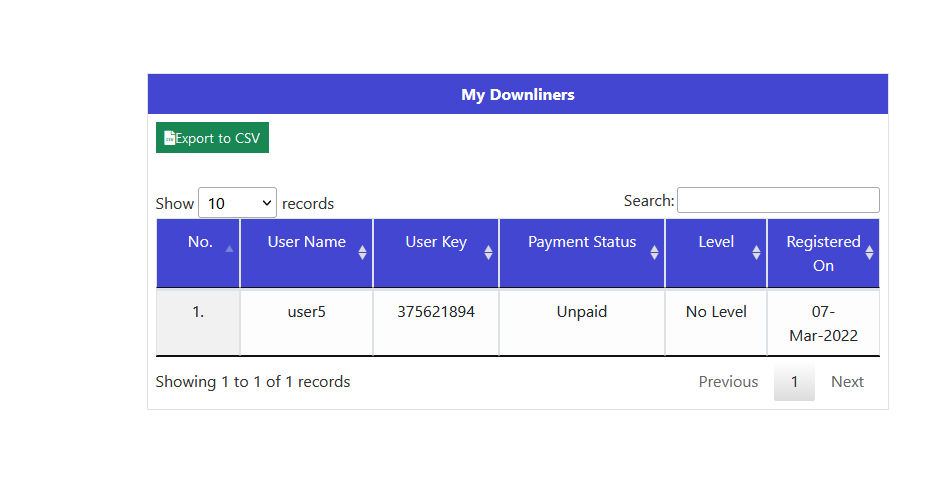
- Step-4--> Display the My Downliners on sample Page add by the Shortcode on Sample Page.

That's Done!!
Payout List Shortcode
Payout List Shortcode - [umw_payout_list] : Login Shortcode is used for add the Login Form or functionality on the any page by use the Login shortcode direct or with the help elementor plugin. ex-[umw_payout_list]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
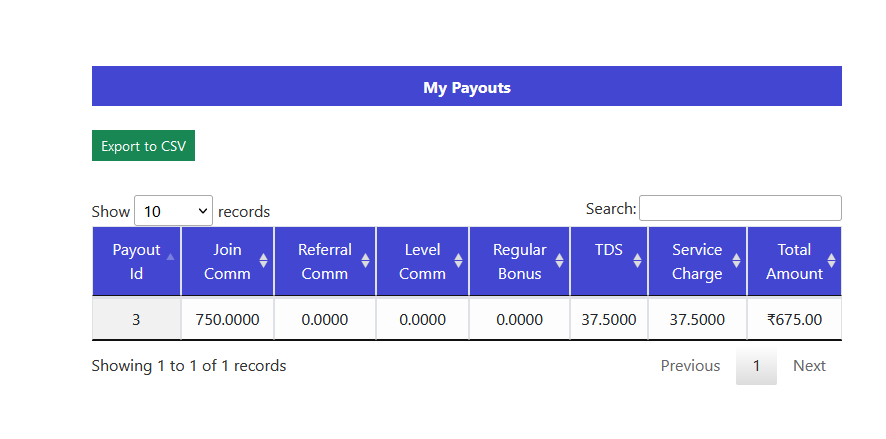
- Step-4--> Display the Payout List on sample Page add by the Shortcode on Sample Page.

That's Done!!
Join Commission List Shortcode
Join Commission List Shortcode - [umw_join_commission_list] : Join Commission List Shortcode is used for display the join commission list on the any page by use the Join Commission shortcode direct or with the help elementor plugin. ex-[umw_join_commission_list]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Join Commission List on sample Page add by the Shortcode on Sample Page.

That's Done!!
Level Commission List Shortcode
Level Commission List Shortcode - [umw_level_commission_list] : Level Commission List Shortcode is used for display the Level commission list on the any page by use the Level Commission shortcode direct or with the help elementor plugin. ex-[umw_level_commission_list]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Level Commission List on sample Page add by the Shortcode on Sample Page.

That's Done!!
Referral Commission List Shortcode
Referral Commission List Shortcode - [umw_referral_commission_list] : Referral Commission List Shortcode is used for display the Referral commission list on the any page by use the Referral Commission shortcode direct or with the help elementor plugin. ex-[umw_referral_commission_list]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
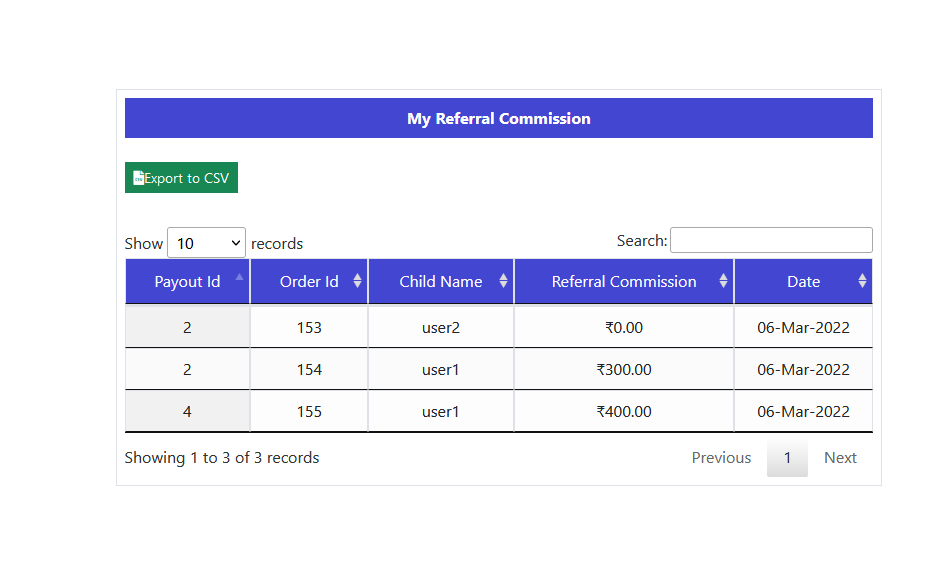
- Step-4--> Display the Referral Commission List on sample Page add by the Shortcode on Sample Page.

That's Done!!
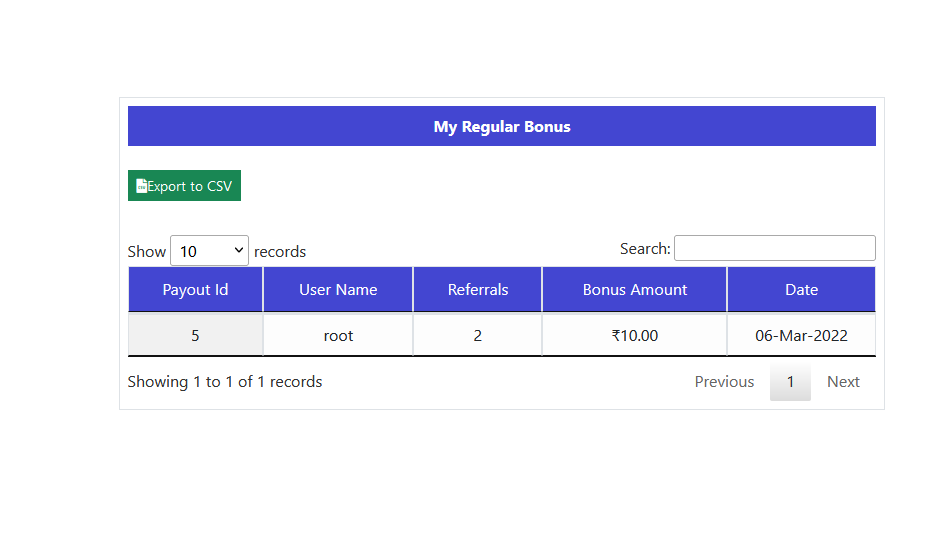
Regular Bonus List Shortcode
Regular Bonus List Shortcode - [umw_regular_bonus_list] : Regular Bonus List Shortcode is used for display the Regular Bonus list on the any page by use the Regular Bonus shortcode direct or with the help elementor plugin. ex-[umw_regular_bonus_list]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Regular Bonus List on sample Page add by the Shortcode on Sample Page.

That's Done!!
Personal Information Shortcode
Personal Information Shortcode - [umw_personal_detail] : Personal Information Shortcode is used for display the user personal information on the any page by use the Personal Information shortcode direct or with the help elementor plugin. ex-[umw_personal_detail]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Personal Information on sample Page add by the Shortcode on Sample Page.

That's Done!!
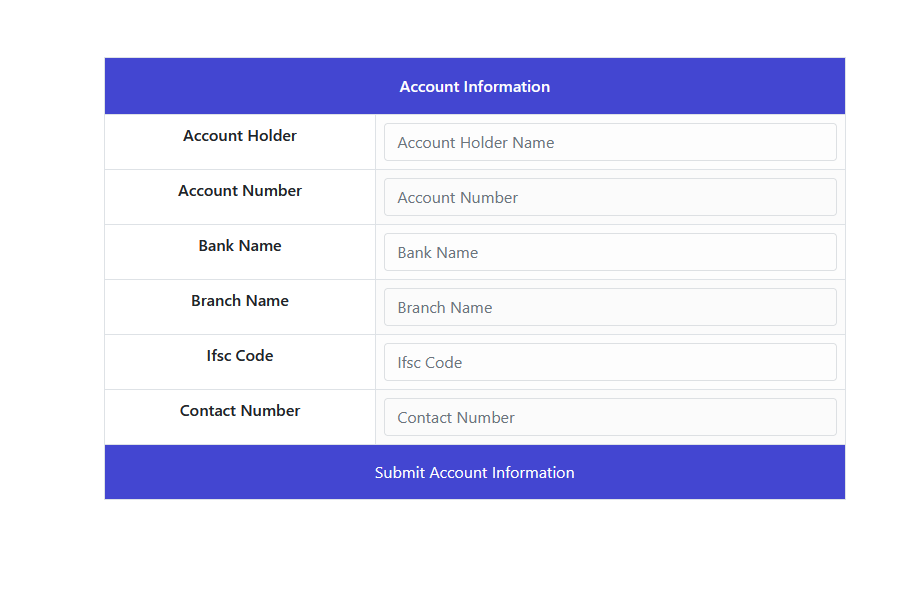
Bank Details Shortcode
Bank Details Shortcode - [umw_bank_detail] : Bank Details Shortcode is used for display the user Bank Details on the any page by use the Bank Details shortcode direct or with the help elementor plugin. ex-[umw_bank_detail]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Bank Details on sample Page add by the Shortcode on Sample Page.

That's Done!!
Withdrawal Earning Summary Shortcode
Withdrawal Earning Summary Shortcode - [umw_withdrawal_earning_summary] : Withdrawal Earning Summary Shortcode is used for display the user Withdrawal Earning Summary on the any page by use the Withdrawal Earning Summary shortcode direct or with the help elementor plugin. ex-[umw_withdrawal_earning_summary]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Withdrawal Earning Summary on sample Page add by the Shortcode on Sample Page.

That's Done!!
Withdrawal Amount Shortcode
Withdrawal Amount Shortcode - [umw_withdrawal_amount] : Withdrawal Amount Shortcode is used for display the user Withdrawal Amount Form for withdrawal process on the any page by use the Withdrawal Amount shortcode direct or with the help elementor plugin. ex-[umw_withdrawal_amount]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Withdrawal Amount on sample Page add by the Shortcode on Sample Page.

That's Done!!
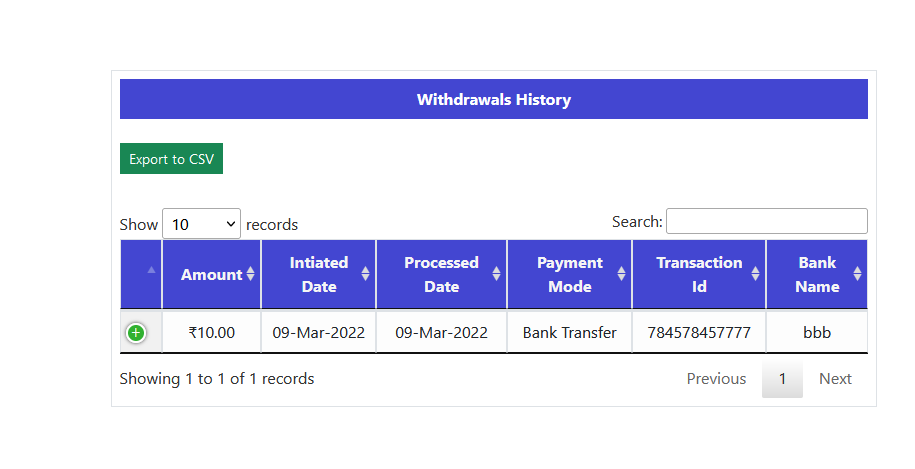
Withdrawal History Shortcode
Withdrawal History Shortcode - [umw_withdrawal_history] : Withdrawal History Shortcode is used for display the user Withdrawal History of the User on the any page by use the Withdrawal History shortcode direct or with the help elementor plugin. ex-[umw_withdrawal_history]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Withdrawal History on sample Page add by the Shortcode on Sample Page.

That's Done!!
Join Network Shortcode
Join Network Shortcode - [umw_join_network] : Join Network Shortcode is used for display the Join Network form on the any page by use the Join Network shortcode direct or with the help elementor plugin. ex-[umw_join_network]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the Join Network on sample Page add by the Shortcode on Sample Page.

That's Done!!
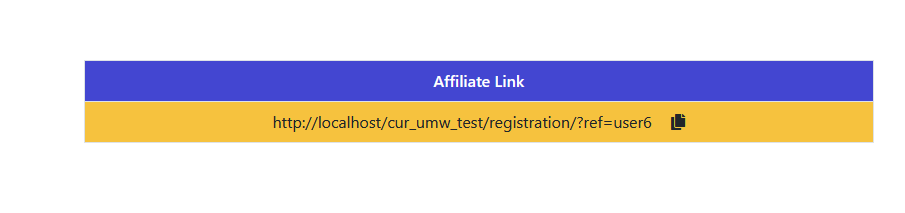
User Affiliate Link Shortcode
User Affiliate Link Shortcode - [umw_affiliate_link] : User Affiliate Link Shortcode is used for display the User Affiliate Link on the any page by use the Affiliate Link shortcode direct or with the help elementor plugin. ex-[umw_affiliate_link]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the User Affiliate Link on sample Page add by the Shortcode on Sample Page.

That's Done!!
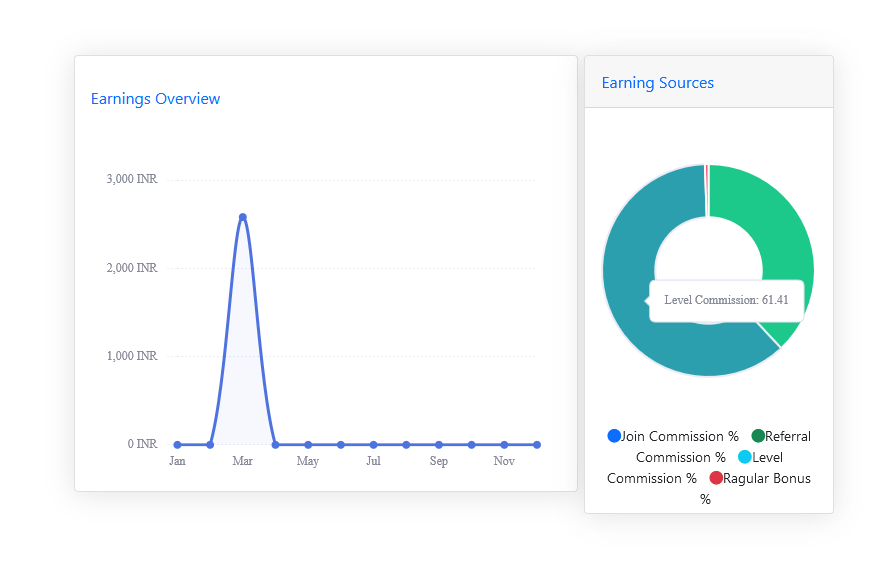
Total Earning Graph Shortcode
Total Earning Graph Shortcode - [umw_earning_graph] : This shortcode is used for display the Total Earning by the graph or chart on the any page. ex-[umw_earning_graph]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the User Total Earning by the graph or chart on sample Page add by this Shortcode on Sample Page.

That's Done!!
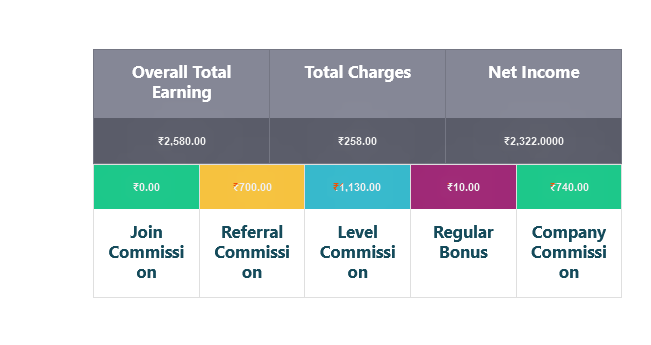
Total Earning, Charges, Net Income Shortcode
Total Earning, Charges, Net Income Shortcode - [umw_overall_earning] : This shortcode is used for display the Total Earning, Charges, Net Income on the any page. ex-[umw_overall_earning]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the User Total Total Earning, Charges, Net Income on sample Page add by this Shortcode on Sample Page.

That's Done!!
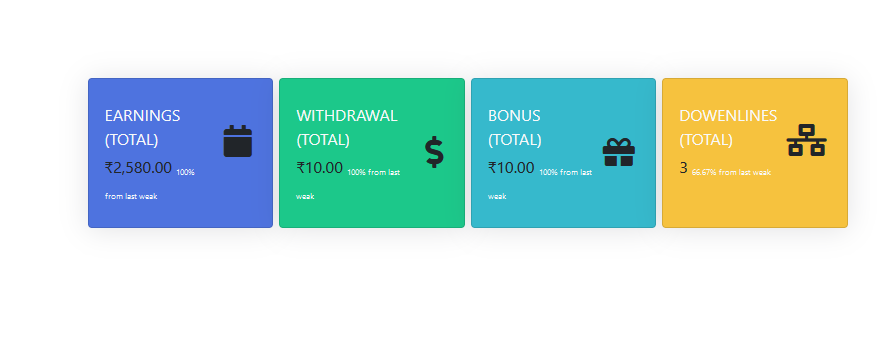
Total Earning, Withdrawal, Bonus, Downlines Shortcode
Total Earning, Withdrawal, Bonus, Downlines Shortcode - [umw_earn_with_bonus_down] : This shortcode is used for display the Total Earning, Withdrawal, Bonus, Downlines on the any page. ex-[umw_earn_with_bonus_down]
- Step-1 and Step-2 and Step-3 all three steps are same for all shortcodes only change the shortcode names.
- Step-4--> Display the User Total Earning, Withdrawal, Bonus, Downlines on sample Page add by the Shortcode on Sample Page.

That's Done!!